
目次
ちらほらと得意先から来年のカレンダーが配られる年の瀬。私もカレンダー付きのテンプレートを作ったので、良かったら使ってください。
コード
Obsidian プラグイン Templater のテンプレートとして、コピペして使ってください。ライセンスは MIT とさせていただきます。もちろん無保証。
<%*
/*************************************************
年次ノート用テンプレート
*************************************************/
// ジャーナルノートを入れるディレクトリーを指定
const journalDir = "Calendar"
// デイリーノートのファイル名書式
const dailyFormat = "YYYY-MM-DD"
// ウィークリーノートのファイル名書式
const weeklyFormat = "YYYY-[W]ww"
// 年次ノートを指定のディレクトリーに移動
if (!/^\d{4}$/.test(tp.file.title)) {
new Notice("このテンプレートは年次ノート専用です。\nファイル名を変更してもう一度お試しください。")
return
} else {
await tp.file.move(`${journalDir}/${tp.file.title}`)
}
const thisYear = tp.file.title
const lastYear = tp.date.now("YYYY", "P-1Y", thisYear, "YYYY")
const nextYear = tp.date.now("YYYY", "P1Y", thisYear, "YYYY")
// 引数に指定した月のカレンダーを作成して書き出す
const makeCalendar = (month) => {
if (month < 10) month = "0" + month
// カレンダーの初日 = 日曜日
const lastSunday = tp.date.weekday(dailyFormat, 0, `${thisYear}-${month}-01`, dailyFormat)
// 月末の日付
const lastDay = moment(thisYear + month).endOf("month").format("D")
// カレンダーの穴埋めに前月/次月から取得する日数
const preMonth = moment(`${thisYear}-${month}-01`).diff(lastSunday, "days")
const postMonth = (42 - preMonth - Number(lastDay)) % 7
// ヘッダー
tmp = "| W | 日 | 月 | 火 | 水 | 木 | 金 | 土 |"
tmp += "\n| ---: | ---: | ---: | ---: | ---: | ---: | ---: | ---: |"
// 日付リンクを記入
for (i = 0; i < (preMonth + Number(lastDay) + postMonth); i++) {
const day = tp.date.now(dailyFormat, i, lastSunday, dailyFormat)
let dayMd = ` [${day.slice(-2)}](${day}.md) |`
// 当月の日付は太字で
if (preMonth <= i && i < (preMonth + Number(lastDay))) {
dayMd = ` [**${day.slice(-2)}**](${day}.md) |`
}
// 日曜日の前に改行と週番号リンクを追加
if (i % 7 === 0) {
const week = tp.date.now(weeklyFormat, i, lastSunday, dailyFormat)
const weekMd = ` [_${week.slice(-2)}_](${week}.md) |`
dayMd = "\n|" + weekMd + dayMd
}
tmp += dayMd
}
return tmp
}
-%>
<% `[カレンダー](/${journalDir}/Calendar.md)` %>
# 🗓️ <% thisYear %>年
[← 前年](<% lastYear + ".md" %>) - - - [次年 →](<% nextYear + ".md" %>)
## 🌅 今年の目標
-
## 🌇 今年の振り返り
-
## 年間カレンダー
### 1月
<% makeCalendar(1) %>
### 2月
<% makeCalendar(2) %>
### 3月
<% makeCalendar(3) %>
### 4月
<% makeCalendar(4) %>
### 5月
<% makeCalendar(5) %>
### 6月
<% makeCalendar(6) %>
### 7月
<% makeCalendar(7) %>
### 8月
<% makeCalendar(8) %>
### 9月
<% makeCalendar(9) %>
### 10月
<% makeCalendar(10) %>
### 11月
<% makeCalendar(11) %>
### 12月
<% makeCalendar(12) %>
## <% nextYear %>年



[← 前年](<% lastYear + ".md" %>) - - - [次年 →](<% nextYear + ".md" %>)
設定例
前提として Obsidian と Templater はインストール済みで基本的な使い方は分かっているものとします。ここでは詳しく解説しません。ググれば素晴らしい解説記事がたくさんヒットします。
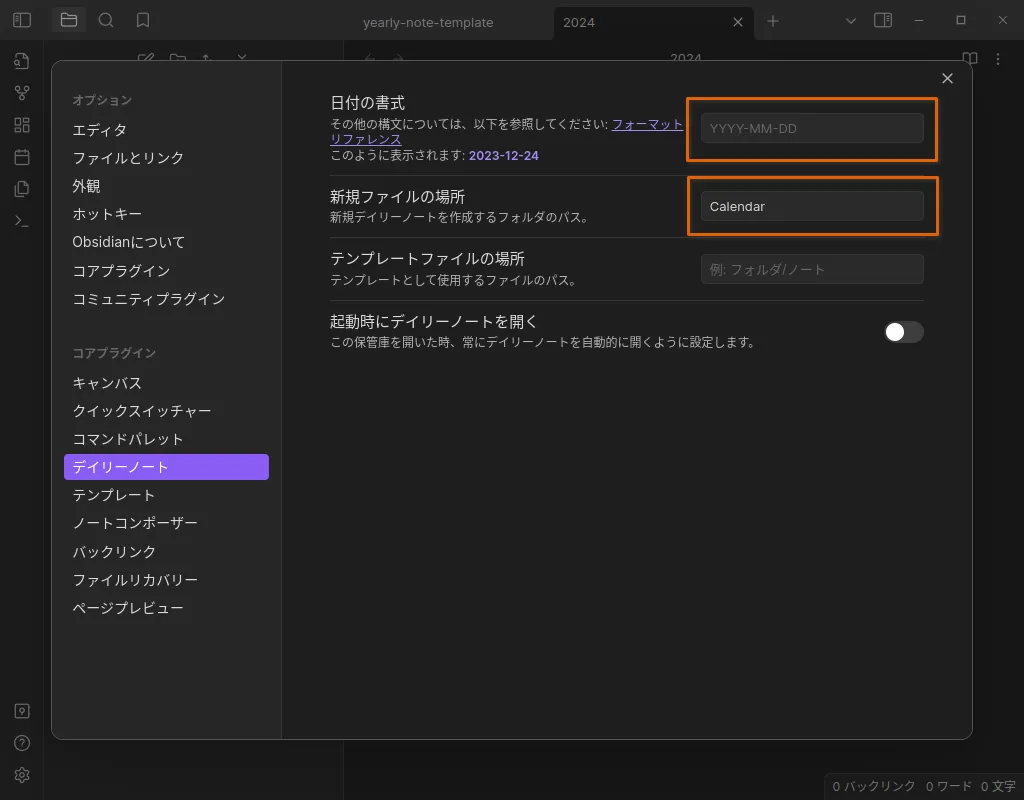
「Obsidian の設定 > コアプラグイン > デイリーノート」で以下の設定をします。
- 日付の設定を「YYYY-MM-DD」またはデフォルトのままにしておきます。
- 変更した場合はテンプレートの上の方にある “dailyFormat” の値を合わせれば動くかもしれませんが、未検証です。
- 新規ファイルの場所を「Calendar」とします。
- 別の場所にしてもいいですが、その場合はテンプレートの上の方にある “journalDir” の値を変更して合わせてください。

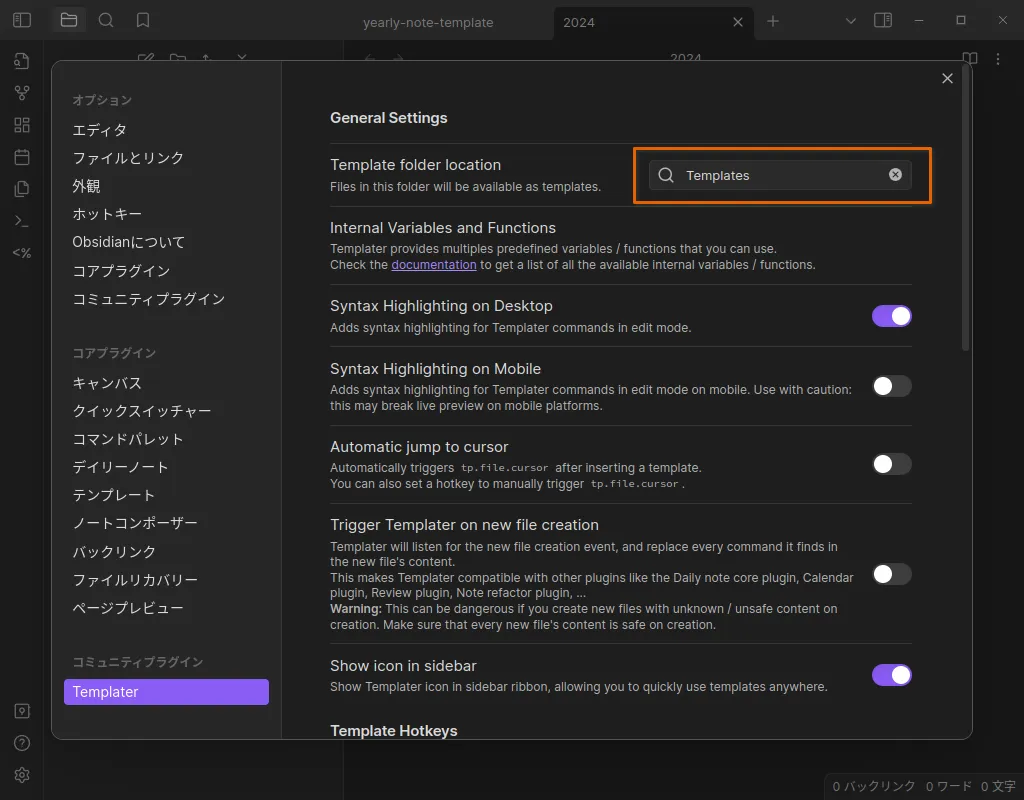
「Obsidian の設定 > コミュニティプラグイン > Templater」で “Template folder location” を任意のディレクトリーに設定します。今回の例では「Templates」としました。

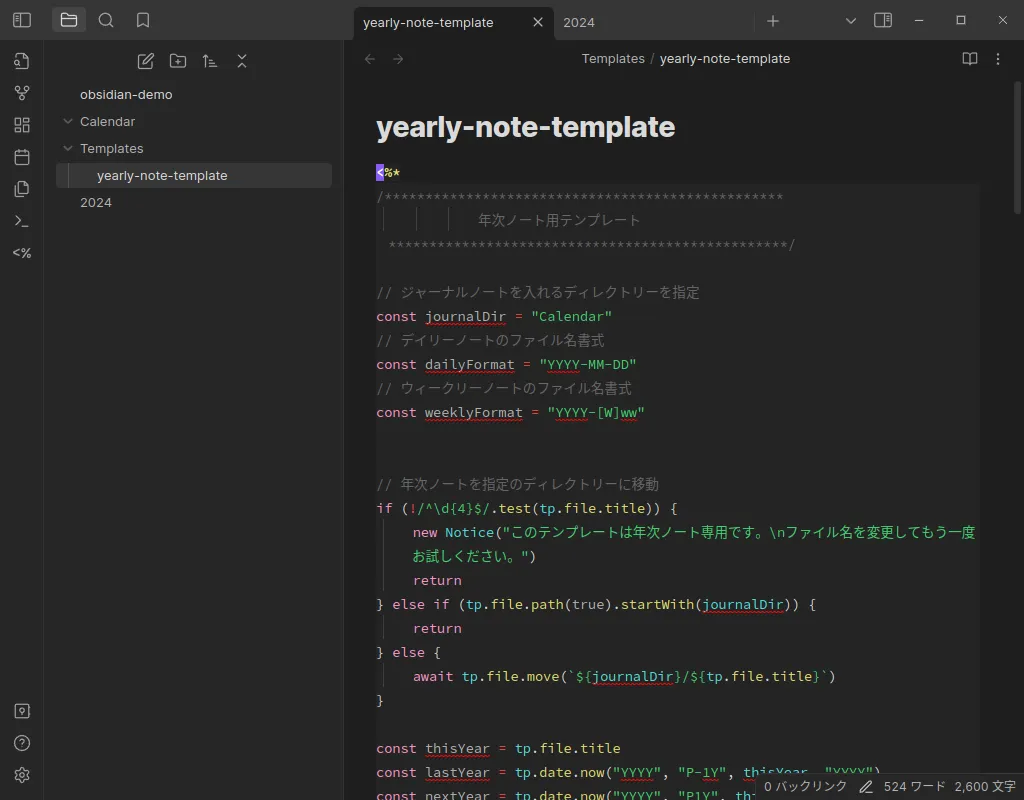
最後に先ほど設定したテンプレートディレクトリ配下に任意の名前でテンプレートファイルを作成し、前出のコードをコピー&ペーストすれば準備完了です。今回の例ではテンプレートファイル名を「yearly-note-template」としました。

使い方
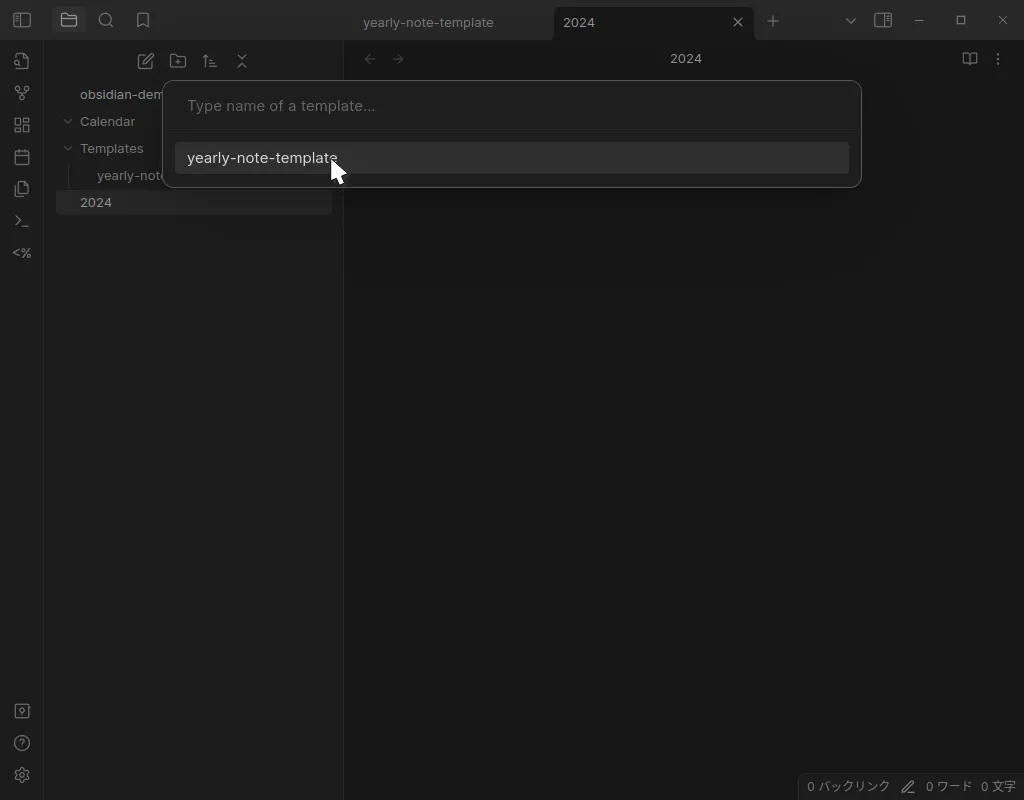
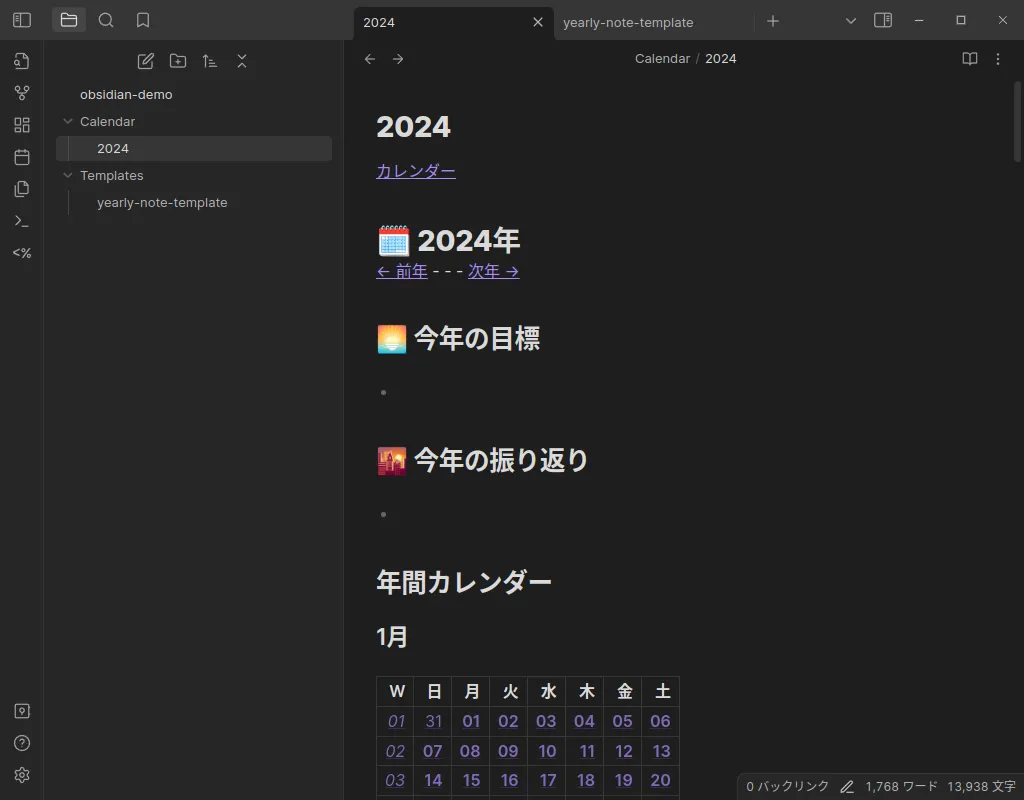
新規ノートを作成し、ファイル名を任意の年に変更します。今回の例では「2024」としました。
そのファイルをアクティブにした状態で Templater を起動、件のテンプレートを選択して実行すれば年次ノートの出来上がりです 🎉


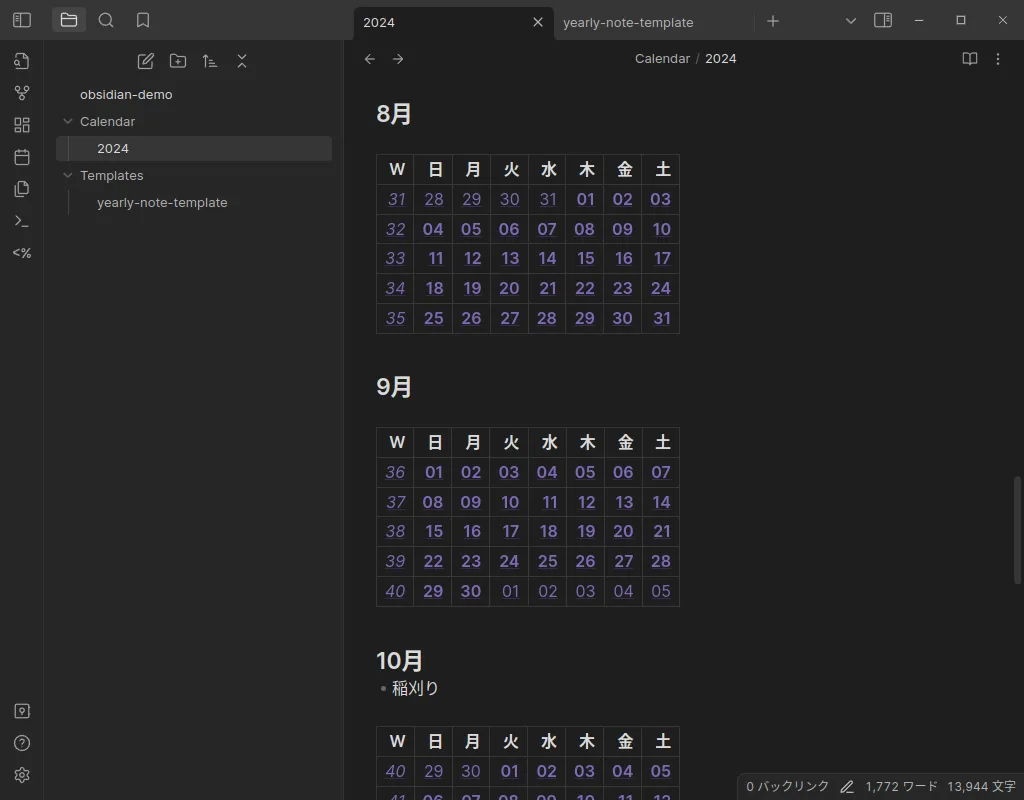
各月のカレンダーがずらりと並び、年次ノートは自動的に「Calendar」ディレクトリーに移動されます。
実行時の日付に関わらずファイル名を年として解釈するので、理論上は何年先の年次ノートでも作成できます。
コンセプト
このテンプレートのコンセプトは「先々を見て今の計画を立てよう」です。
いやぁ、最近になって思い出しちゃったんですよねぇ。恩師に教わったこと。カレンダーは来月のも並べて貼りなさい、でないと翌月初頭にテストがあった場合に準備が間に合わないよ?って。
このテンプレートで作った年次ノートなら、今月のカレンダーを見るときには来月の予定も目に入りやすいです。
なぜカレンダーを付けたのか
カレンダープラグインがあるにもかかわらず。
正直に答えると、作れそうだと思ったからです。ここ数年で私の Javascript 力も向上してきたのでね。
当初は年次ノートではなく月次ノートにカレンダーを入れてました。ところが私は月次ノートを全然使ってないんですね。各日付と前後の月、当年へのリンクだけ。
だったら年次ノートに併合しちゃって良いのでは?と考えて作ってみたのが本作です。
実際に使ってみると、来月の予定とカレンダーが目に入るところにあるのって案外便利かも、との感想を持ちました。すると存在すら忘れていた恩師の、かの尊いお言葉が脳裏をよぎったのです。
これは恩師の遺志に違いねぇ、共有するしかねぇ、とばかりに公開に踏み切りました。いや、恩師、ご存命かもしれんけど。
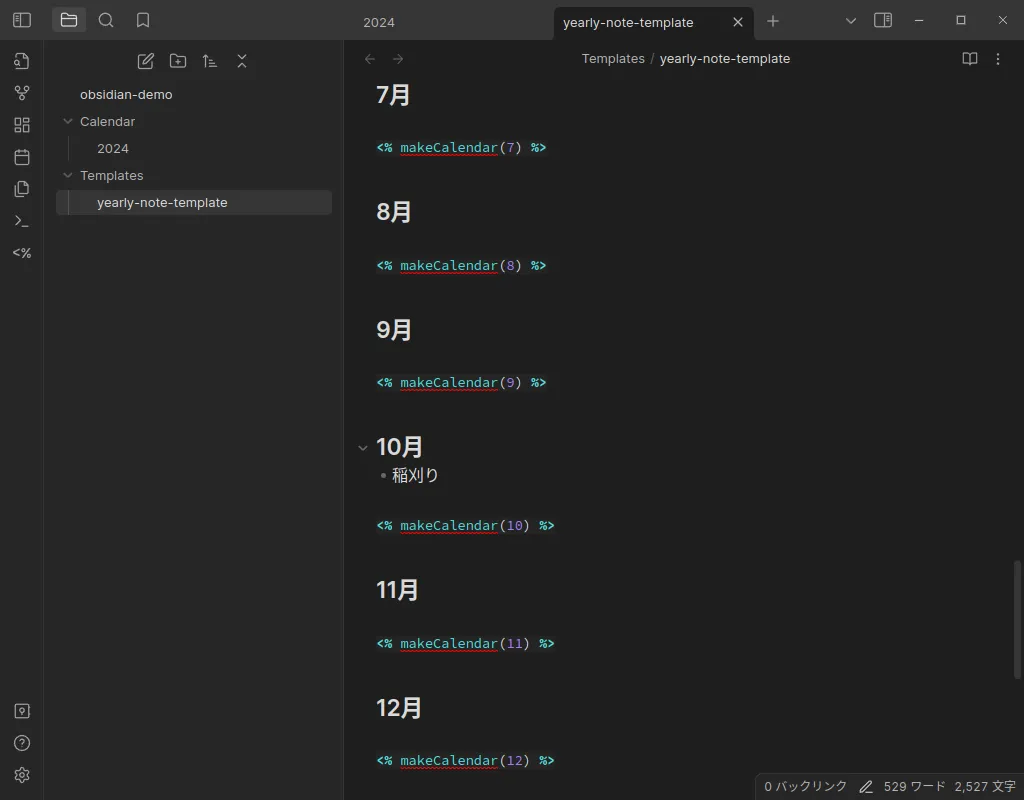
なぜ12+3ヶ月分を愚直にコピペしたのか
ループ回せば楽なのにね。
それは毎年恒例の重要な予定をテンプレートに書き込むためです。具体的な日付が分かってなくても OK 。何月ごろかは決まっている場合が多いので該当月セクションにリストかチェックボックスでぶら下げておけば良いんです。

例えば稲刈り。年間で最も重要な予定です。その年の天候によって適期は前後しますが、例年通りだと9~10月です。
とりあえずテンプレートの10月セクションに書き込んでおきましょう。すると年次ノートを作成するたびに、10月セクションには「稲刈り」と自動的に書き込まれます。長い目で見れば運用が楽なのです。

年次ノートを使ってて、早ければ8月ぐらいには稲刈りの予定が目に入ってきます。すると、そろそろコンバインを整備に出そうか?ってなったりします。すぐ下にカレンダーもついてるので整備に出す予定も立てやすいです。
先々の予定が自然と目に入ってくるというのが重要で、それによって今日・明日・今週の行動が変わってくるのは想像に難くないでしょう。
学生なら定期テストの予定を書き込むのは必須ですね。
翌年3ヶ月分まで表示しているのは、3月を年度末とする会社や学校が多いからです。日本の場合。
埋め込みリンクで表示しているのは、毎月の予定が多くて月次ノートが必要な人へのヒントでもあります。つまり、年次ノート内の当月と翌月セクションを、月次ノートに埋め込みリンクしたらどう?という提案。
おわりに
最後まで読んでいただき、ありがとうございます。ツールを使いこなして、ぜひ良い一年を。