
目次
当初はNetlifyで公開するつもりでしたが、相性が悪いらしいのでGitLab_Pagesに予定変更です。
Gatsbyブログを無料で帯域無制限のGitLab Pagesに移したらいいことしかなかった - ベルリンのITスタートアップで働くソフトウェアエンジニアのブログ
プロジェクトを用意
当たり前ですが、GitLabにログインした状態で作業しますよ。
公開予定のプロジェクトをまだGitLabに作っていない場合は新規で空のプロジェクトを作っておいてください。プライベートでOKです。
私はすでにgatsby-starter-blogを上げてある状態でスタートしました。
ページの公開範囲を変更
- プロジェクトのページでサイドバーから設定>一般を開きます。
- 「可視性、プロジェクトの機能、権限」をクリックして展開。
- 「ページ」の項目を「プロジェクトメンバーのみ」から「全員」に変更。
- 「変更を保存」ボタンをクリックします。
GitLab CI/CDの設定ファイルを作成
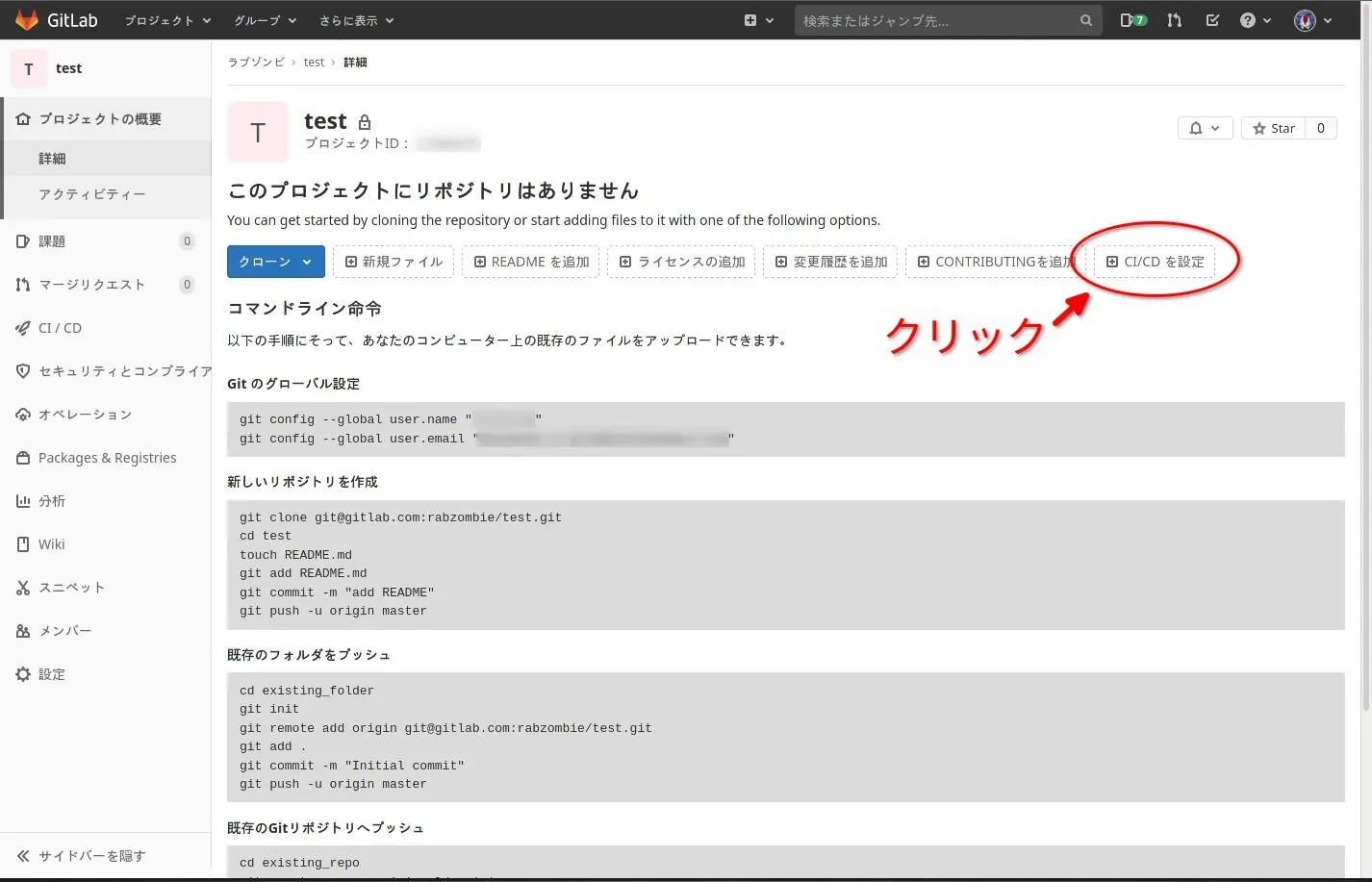
- サイドバーからプロジェクトの概要>詳細を開きます。
- 「CI/CDを設定」ボタンをクリック。
- 必要に応じて
.gitlab-ci.ymlファイルを編集- Node.js最新版以外をお使いの場合は
image: node:latestの部分を環境に合わせて編集します。latest以外にもltsが通りました。またはバージョン番号ですね。
- Node.js最新版以外をお使いの場合は

GitLab Pagesに独自ドメインを設定
まだGitLab側での作業が続きます。
- プロジェクトのページでサイドバーから設定>Pagesを開きます。
- 「新ドメイン」ボタンをクリックしてドメイン追加画面を表示。
- 「ドメイン」欄に取得した独自ドメイン名を入力。
- 「新しいドメインを作成」ボタンをクリック。
ページは開いたままにしてくださいね。
続いてレジストラー側の設定に入ります。
今回はお名前.comで取得してある独自ドメイン「rztest.space」を設定します。
- お名前.comの管理ページにログインしてDNSを選択します。
- 「ドメインのDNS関連機能設定」にチェックを入れて「次へ」ボタンをクリック。
- 対象ドメインが正しいか確認して「DNSレコード設定を利用する」のとなり「設定する」ボタンをクリック。
- DNSレコード設定画面が表示されたら「入力」セクションの「A/AAAA/CNAME/MX/NS/TXT/SRV/DS/CAAレコード」テーブルに値を入力して追加します。今回はサブドメイン(例 blog.rztest.space)ではなくルート(rztest.space)でブログを表示したいので、Aレコードから設定します。表1参照。
- www.rztest.spaceでアクセスした人にもブログを表示させたいのでCNAMEも設定します。表2参照。
- rztest.spaceの検証キーを設定します。検証キーはさきほど開いたままにしておいたGitLabのドメイン設定ページで検証ステータス欄からコピー&ペーストします。表3参照。
- www.rztest.spaceの検証キーも6と同様に設定します。
- 上記の4つを追加したら画面いちばん下の「確認画面へ進む」ボタンをクリック。
- 確認画面が表示されたら間違いないか確認してから「設定する」ボタンをクリック。
表1
| ホスト名 | Type | TTL | VALUE | 状態 |
|---|---|---|---|---|
| A | 3600 | 35.185.44.232 | 有効 |
表2
| ホスト名 | Type | TTL | VALUE | 状態 |
|---|---|---|---|---|
| CNAME | 3600 | rztest.space | 有効 |
表3
| ホスト名 | Type | TTL | VALUE | 状態 |
|---|---|---|---|---|
| TXT | 3600 | [検証キー] | 有効 |
以上でレジストラー側の設定は完了です。
再びGitLabのドメイン設定ページヘ戻ります。
検証ステータスの更新
検証ステータス欄の更新マークがついたボタンをクリックします。
「未検証」だったのが「検証済み」になればOK。
Httpsの設定。
「証明書」欄のボタンをクリックしてLet’s Encryptのデジタル証明書を取得します。
すご〜く時間がかかります。今回は1時間ぐらいかかりました。
すぐに失敗する場合はレジストラー側の設定が間違っている可能性があります。私も最初は間違いました。
設定完了
お疲れ様でした!
ブラウザでアクセスしてみてください。ちゃんとブログが表示されたら成功です。苦労したぶん喜びもひとしおですね。
GitLab Pagesに設定した独自ドメインが削除できない問題
Let’s Encryptのデジタル証明書を利用する場合、ひとつ注意点があります。
旧プロジェクトに設定したドメインを新プロジェクトに設定変更しようとしたのですが、「ドメインはすでに存在しています」と表示され、できませんでした。レジストラー側の設定をすべて削除し、旧プロジェクトのページを削除してもダメ。プロジェクト自体を削除しても同様でした。
ググっても有効な解決策は見つからず。公式ヘルプにも載ってません。公式フォーラムには同様の症状をうったえる人はいるものの、これといった解決策なし。90日待てば良いとの書き込みは有りましたが、実際そんなに待ってられません。GitHub Pagesに引っ越した人も。。。
幸い今回は1週間程度で設定変更できましたが。
GitLab Pagesに独自ドメインを設定する際はくれぐれもよく考えて慎重に!
CloudflareのSSLを使った場合はすぐにドメインを再利用できるのでおすすめです。
GitLab PagesでCloudflare CDNを使用する方法